PHPRunner 10 and ASPRunner.NET 10 are here! ASPRunnerPro will be ready in 2-3 weeks.
If you purchased or upgraded PHPRunner, ASPRunnerPro or ASPRunner.NET less than one year ago logon to control panel at https://xlinesoft.com/dss/support.asp and find download links and registration keys under 'My purchases'. There should be 'Reg info' link next to your latest upgrade purchase.
Note: Software maintenance coverage needs to be continuous. If your last purchase or upgrade were more than one year ago you have till July 31, 2018 to renew your maintenance. After that date you will have to purchase PHPRunner, ASPRunner.NET or ASPRunnerPro at the full price.
Trial version download links:
http://xlinesoft.com/download
http://xlinesoft.com/download
Current limitations of version 10:
- ASPRunnerPro will be ready in 2-3 weeks. It is fully functional, we just need to improve the performance of generated app
- Business templates are not supported yet
- Right-to-left languages are not supported yet
- Dashboard search pages not implemented yet
This all will be implemented very soon.
Here is the list of new features in version 10.
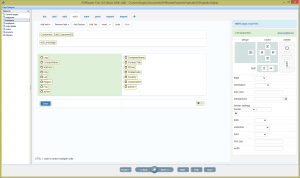
1. Page designer
Easy upgrade of pages modified in previous versions of the software. No longer use HTML as a page source in designer, no merges, nothing to break. Form building made easy, changes made in Page Designer will not conflict with project settings.
2. Multiple pages of the same type
You can have multiple Add or List pages that belong to the same table. A typical use case scenario: create two Add pages, insert a copy of Add button, in second Add button properties make it point to the second Add page. Then you can use code in events to hide one of buttons
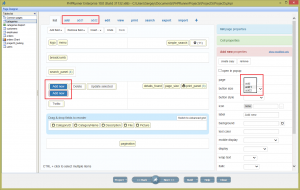
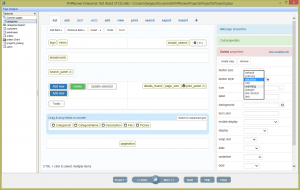
3. Easily change properties of any page element
Change properties of page elements like buttons or links i.e.- color, font, label, what page to open, open in popup or as a standalone page. Choose when to show element: always, in desktop mode, in mobile mode, in expanded mobile view only.
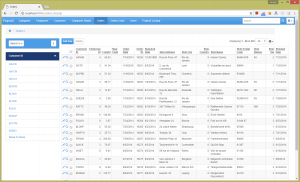
4. Use regular or condensed Bootstrap schemes
Condensed schemes are great when you need to fit lots of info on the page.
Enjoy!