Adding External Information to PRTG Maps
Whether you want to add webcam images, weather data, or show the recent traffic around your city on a dashboard, with some HTML skills you can turn your PRTG Map into an amazing information provider! You can add external information to PRTG maps using the Custom HTML map object.
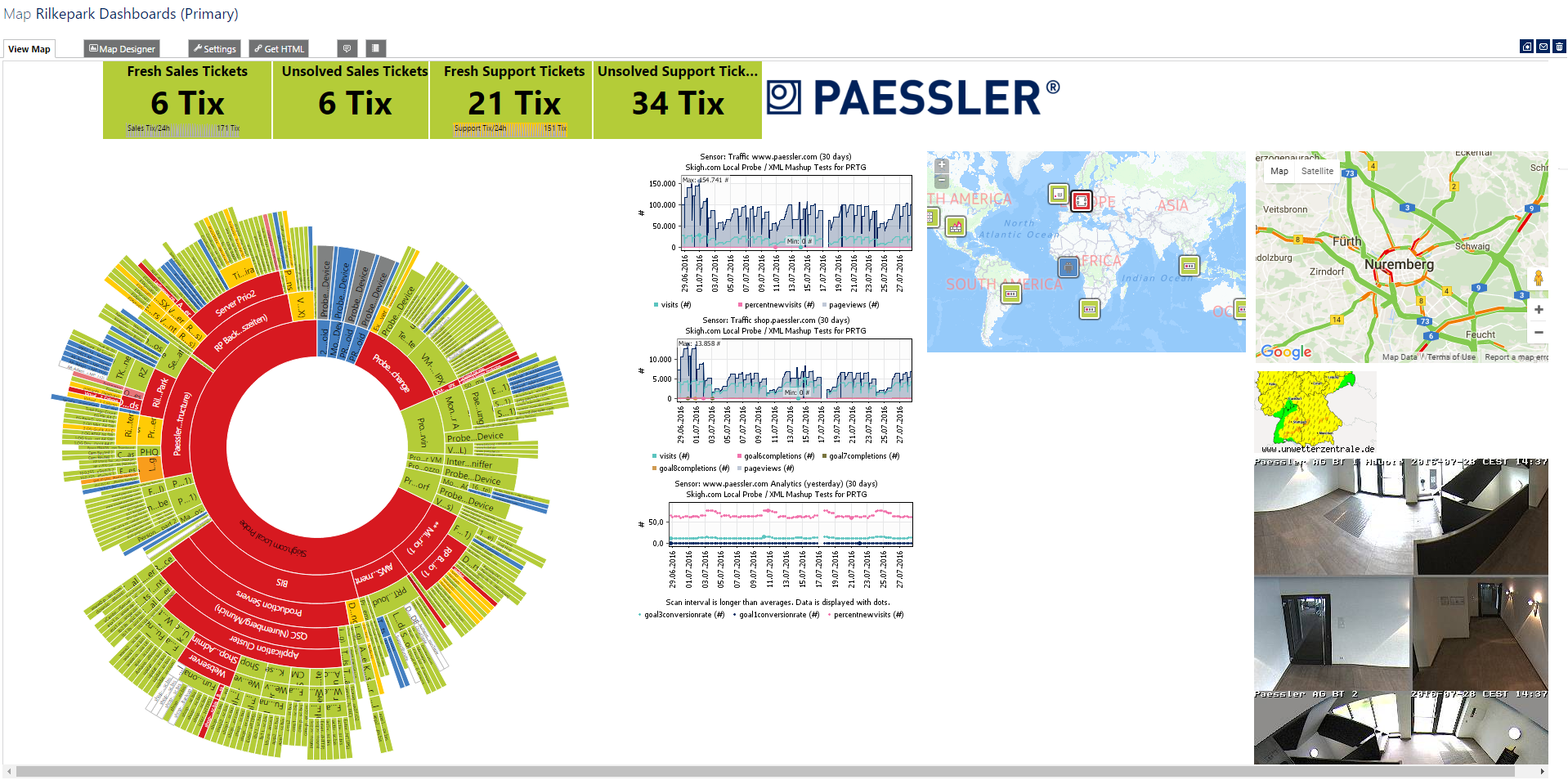
Here is a sample map which embeds various external sources with live data:
Adding External Objects
The external information must be available as an IFRAME or IMG (script based embedding is not supported) with a specified width and height.
If your external information uses a script, please create a small webpage on some webserver, place the code there, and then embed this page in your map using an IFRAME.
Note: Current browsers only allow custom web-objects that include an SSL certificate. Therefore, IFRAME or IMG objects that link to "http://" objects not "https" will not be displayed in PRTG.
Insert the External Object
- Create a new map or open an existing one.
- Open the Map Designer tab.
- Choose Custom HTML under Properties on the right side, select the first available map object Custom HTML Element, and drag it into the main window.
- Click the object in the map. In the HTML Before field at the top of the Properties section on the right side, enter the code that you want to embed in the map.
- Click Save.
That's it. Your new object will show up in your map and you can move it around.
Examples: Free Weather Information Using IFRAME
Weather365
Visit Weather365 to get the code.
For example, the IFRAME code looks like this:
<iframe src="//api.weather365.net/foreign/citygeoip.php?language=31&tm=2&hpw=6&cityid=8710 width="99%" height="130" align="left" scrolling="no" frameborder="0" allowtransparency="true" name="Weather365"> <p>Your browser cannot show frames - click here<a href="http://www.weather365.net"> WEATHER365.net </a></p> </iframe>
Dark Sky Maps
Dark Sky Maps provides weather maps which you can filter for your required information. Visit Dark Sky Maps, define your desired properties, copy the embed code, and paste it into the PRTG Map Designer.
For example, the IFRAME code looks like this:
<iframe width='100%' frameBorder='0' style='height: 50vh; margin: 25px 0;' src='https://maps.darksky.net/@temperature,39.000,-95.000,4?embed=true&timeControl=false&fieldControl=false&defaultField=temperature&defaultUnits=_f'></iframe>Unwetterzentrale
The German "Unwetterzentrale" provides free maps with severe weather warnings for Europe and Germany, which we also use on our office dashboards.
Visit Unwetterzentrale: Warnungen für Ihre Homepage, copy the provided code, and paste it into the PRTG Map Designer.
Weather Underground
Visit Weather Underground to get HTML code for free weather stickers.